ブログを Gatsby に移行しました
By gushernobindsme at
知人がブログを Gatsby に移行していて、なんだか楽しそうなのでやってみました。
構成
構成はざっくりこんな感じ。
最終的に完成したリポジトリはこちらです。
やったこと
以下のコマンドで Gatsby-CLI をインストールし、
npm install -g gatsby-clistarter からプロジェクトの雛形を生成して、
gatsby new gushernobindsme.com https://github.com/agneym/gatsby-blog-starterあとは gatsby-config.js
を書き換えたり、デザインを微調整したり、はてなダイアリーから原稿を移行したりして完成。
構築には、gatsby-blog-starter というテンプレートを使ったんですが、
- Markdown を所定のパスに置いて
gatsby developするだけでブログ記事が生成される - Styled Component が使える
- デザインがシンプルで好み
という感じだったので、ほぼカスタマイズなしで使えました。
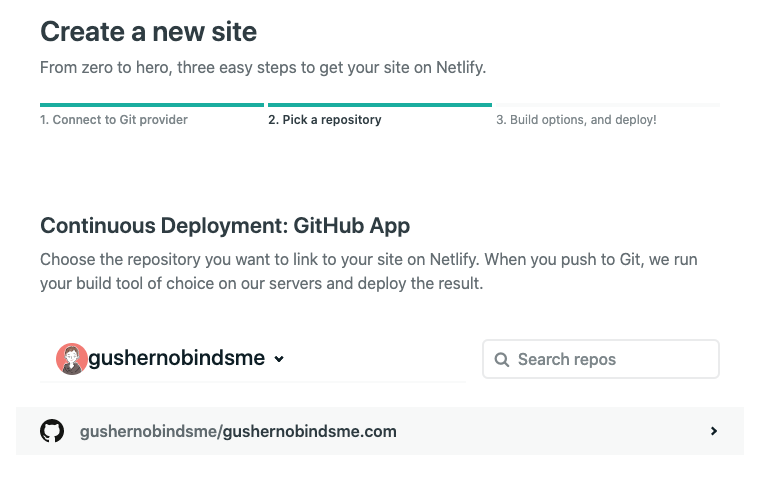
あとは、Netlify アカウントを作成して「New site from Git」を選択し、GitHub アカウントと連携。
リポジトリを選んで、

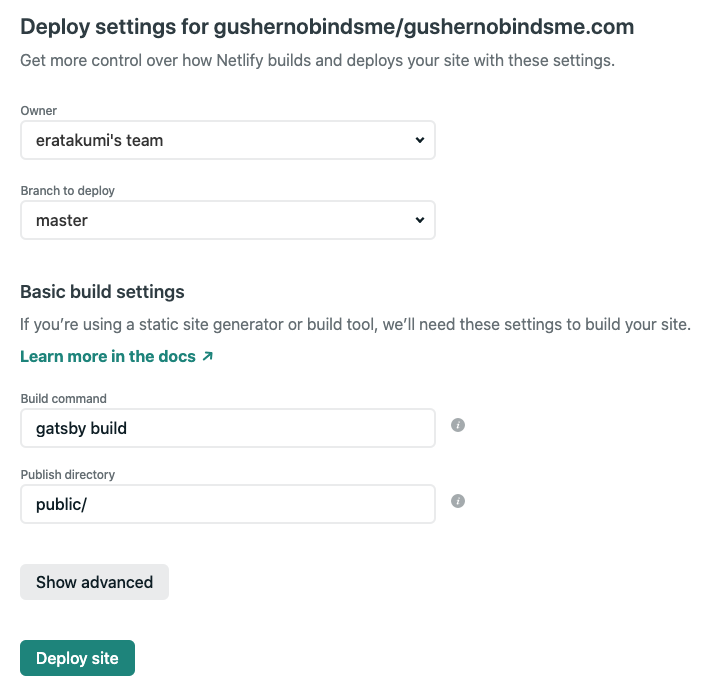
「master にプッシュされたら gatsby build を実行せよ」と設定して作業完了。

Gatsby と Netlify のおかげで労せず移行が終わりました。
結果
- はてなブログ時代と比べてブログが爆速になった
- 「Netlify は想像以上に楽」ということがわかった
- 好きにいじれるフロントエンドの実験農場が手に入った
という感じで、やってみてよかったです。
参考
構築に際しては以下の Qiita が参考になりました。ありがとうございました。